
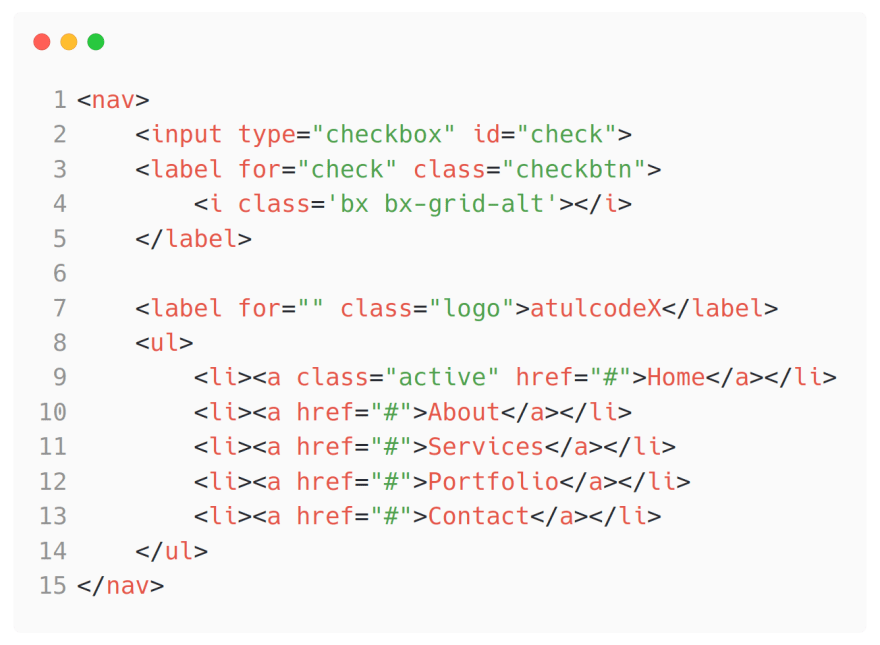
Follow the steps to creating this program without any error.Ĭreate an HTML file named ‘ index.html‘ and put these codes. First for HTML, second for CSS, and third for JavaScript. Basically, you can call this HTML CSS JavaScript Navigation Bar with responsive design.įor creating this program you have to create 3 files. This program is and based design, that’s why we can create dropdown easily. & I also used a google font to create it more beautiful. I used CSS ( get info )property to create it responsive. As you know, I used jQuery only to create toggle for the mobile version. To creating this CSS Responsive Navar, I had used HTML, CSS, & JavaScript ( jQuery ).
#ONLY APPLY CSS CODE TO NAVBAR KOMPOZER CODE#
If you like this the get the source code of its. Now you can see this program with web & mobile version. See this video preview to getting an idea of how this program looks like. If you don’t understand what is the program responsive navigation bar, I am talking about. It has very less JS code because I used js only to create a toggle button for mobile menu. A beginner also can understand the codes easily. This program will be very helpful if you planning to create a website. I did not use any CSS library to create it responsive. JQuery is a javascript library, that’s why I am putting this program in JavaScript category. This is pure CSS based responsive design, But I also used jQuery to create the mobile version’s toggle button. This is a simple navigation bar, not a fancy one. That’s why today I am sharing CSS Responsive Navbar With HTML & JavaScript, Dropdown Menu or Navigation. Yesterday my one visitor ( Tarun ) ask me to create a responsive dropdown navigation bar with logo. So, If you want to create an attractive and good looking site, then first you have to create a stylish menu.


There are various kinds of the navigation bar, 50% of websites style depends on their menu’s style. Actually, the menu bar provides info about websites, which users need.
#ONLY APPLY CSS CODE TO NAVBAR KOMPOZER REGISTRATION#
So, let’s have a look at the best CSS registration forms.How to create a responsive navigation bar with the dropdown feature? Get the CSS Responsive Navbar With HTML & JavaScript, Dropdown Menu with logo.Īs you know the menu bar or navbar is important for any kind website. We have another collection of the best CSS login form templates, you will find some beautiful designs in that article as well.

Snap the bootstrap hamburger menu button, and. Be that as it may, on the off chance that you see past the image, it will give a superior navigation experience for clients. As should be obvious from the image, it is basic. Once you design the template, you need to test it on different devices if it works perfectly. Kurt Petrek planned this Beautiful Design CSS Only Navbar Toggle Menu style. The process of registration has to be quick and simple. When you create your registration form, you need to make sure that it is not very long and only has the important fields that are required because no one likes long forms. So, it can be created from scratch or you can simply get for any of the CSS registration forms from this collection and edit it as per your need. When you visit any membership-based site or any bigger site that ask you to register, they create customized forms according to their need. A quality CSS registration form templates make it easier for the developers to quickly grab it and create beautiful looking forms. Registration forms are important for many purposes.


 0 kommentar(er)
0 kommentar(er)
